Существует вера, что курсор в виде руки означает “кликабельный”, но это не правильно и потенциально проблематично. Надеюсь в конце этой статьи, вы больше никогда не захотите использовать для кнопок курсор в виде руки.
Рука не значит кликабельность
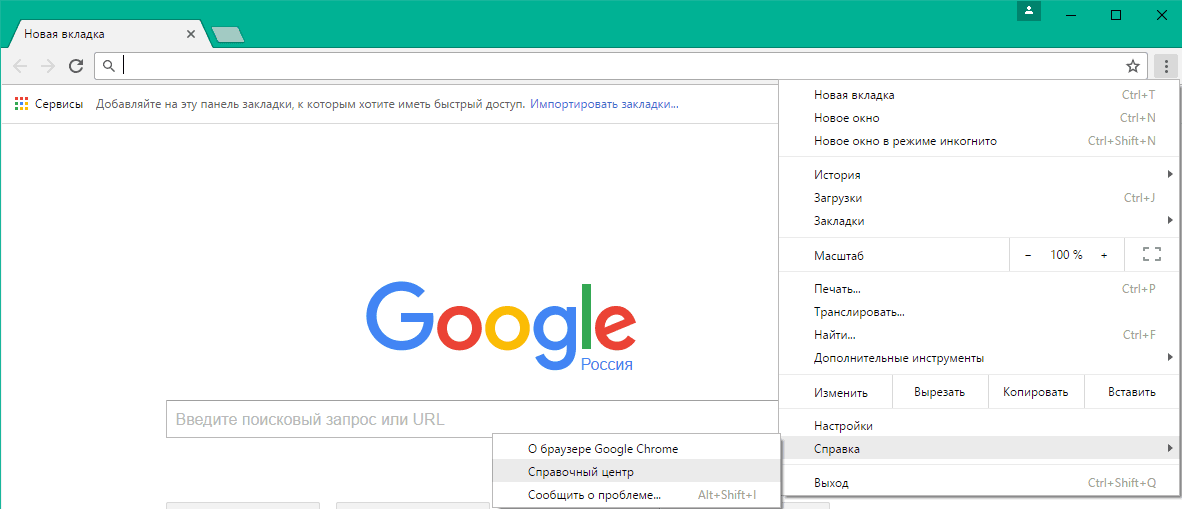
Это не случайно, что браузеры не дают кнопкам (и другим элементам) курсор-руку — это потому, что он не предназначен для этого. Взгляните на скриншот ниже:

Почти каждый элемент интерактивный и кликабельный - меню, вкладки, кнопки, поисковая строка Google - но не один из них не имеет курсор в виде руки.
Есть много интерактивных элементов, которых не видно на скриншоте - списки, чекбоксы, слайдеры, радиокнопки, картинки, пустое место (например правый клик - посмотреть источник) и текст - и снова, ни один из них не имеет не имеет курсор в виде руки.
То же самое касается любого компьютера, который вы когда-либо использовали. Вы можете нажимать, перетаскивать, выбирать, кликать левой кнопкой, кликать правой кнопкой на разнообразных элементах, включая кнопки. И тем не менее, у кнопок при наведении не появляется курсор в виде руки.

Аффорданс (видимая, очевидная возможность взаимодействия - прим. пер.) обеспечивается независимо от того как выглядит курсор. Помните, что курсор доступен только при наведении указывающим устройством, таким как мышка.
Именно поэтому, чекбоксы не бывают круглыми (а радиокнопки квадратными). И поэтому ссылки обычно подчеркнуты. Вот почему ссылки, имеют курсор в виде руки.
Авторитетное мнение
Microsoft’s design guides говорит о слабом aффордансе:
Текстовые и графические ссылки имеют курсор-руку, [...] так как имеют слабый aффорданс. Пока ссылки могут иметь другие визуальные подсказки для обозначения того что они ссылки (например подчеркивание или специальное положение), показ курсора-руки при наведении точно указывает что это ссылка.
Чтобы избежать путаницы, крайне важно не использовать курсор-руку в других целях. Например, кнопки уже имеют сильный aффорданс, и поэтому не нуждаются в специальном курсоре. Курсор в виде руки должен означать “это цель ссылка” и ничего кроме.
Apple’s Human Interface Guidelines объясняет, что курсор-рука должен использоваться только для обозначения: “содержимое это URL ссылка”. W3C User Interface Guidelines говорит о том же самом “Курсор это указатель обозначающий ссылку”.
Курсор в виде руки только для ссылок
Рука (и часто подчеркнутый текст) означает ссылку. Ссылка это не кнопка. Ссылки пришли одновременно с интернетом. Чтобы помочь пользователю понять что они другие, им дали курсор в виде руки. Он служит как дополнительная подсказка. Вот почему:
- Клик по ссылке открывает веб-страницу или ресурс.
- (На ПК) я могу сделать правый клик на ссылке и сделать кучу разных вещей (которые я не могу сделать с кнопкой). Открыть в новом окне/вкладке, сохранить ссылку, копировать адрес, добавить в закладки и далее.
- (На мобильных устройствах) Я могу нажать и держать на ссылке и вызвать похожее контекстное меню как в предыдущем пункте.
- Так же ссылка говорит мне, что я просто перейду куда-то еще. Я не буду изменять какую-нибудь информацию и делать изменения где либо (что обычно делают кнопки).
Итоги
Когда у кнопки есть курсор в виде руки, он тонко намекает что пользователь взаимодействует с ссылкой, хотя это не так. Если вы хотите дать визуальную обратную связь при наведении, вы можете сделать это изменением других стилей, например изменить цвет фона. Хорошо продуманная кнопка не нуждается в курсоре-руке, чтобы подсказать пользователю, что она что-то делает.
Курсор-рука зарезервирован для ссылок. Потому что, они уникальны в своем поведении. Браузеры и операционные системы сделали всю работу за вас - потому что вопреки распространенному мнению - браузеры знают лучше.
С тех пор как появился интернет, ссылки обрабатывались только так - это условность интернета, которая не нуждается в инновации. Вы можете расслабиться, зная, что браузеры об этом позаботились. Это оставит время вам и вашей команде на решение настоящих проблем.