Самый доступный формат для любого содержимого в интернете это простой текст. Простой текст невероятно податливый, он может быть изменен так, чтобы удовлетворить практически любой инвалидности. Пользователи без зрительных трудностей, могут просто прочитать текст. Если пользователь имеет нарушения зрения, текст может быть преобразован в речь. Даже если пользователь имеет и зрительные и слуховые трудности, простой текст может быть преобразован в шрифт Брайля.
Однако, большинство сайтов не сделаны на чистом тексте. У нас есть не настолько податливый контент, например изображения. Для того, чтобы, сделать такую форму контента более доступной, мы должны обеспечить альтернативное описание для них Для изображений, это, как правило, осуществляется с использованием атрибута alt.
Есть базовое правило, все изображения должны иметь атрибут alt. Тем не менее, это вовсе не означает, что альтернативный текст должен быть задан каждому изображению. Есть три состояния которые могжет принять alt атрибута:
- Задан - когда текст описания приведен в атрибуте, т.е.
alt="Собака". В этом случае, скринридер просто прочитает текст, когда пользователь подойдет к изображению. - Пустой - когда атрибут написан, но оставлен пустым, т.е.
alt="". В таком случае скринридеры пропустят изображение словно его никогда не существовало. - Недействительный (плохая практика) - когда атрибут пропускается полностью. В этом случае, скринридер прочитает значение src атрибута взамен alt. Это не может быть полезным для пользователя и поэтому нельзя оставлять изображения в таком состоянии.
В этой статье, мы рассмотрим когда стоит использовать каждый из первых двух состояний, и как различные типы альтернативного текста должны использоваться.
Альтернативный текст для разных типов изображений
В широком смысле, определим 7 типов изображений. Способы работы с альтернативным текстом различны для каждого типа.
1. Изображения текста
Как правило, изображения текста должны избегаться, единственное исключение это логотипы. Благодаря гибкости CSS, мы теперь можем создать много разнообразных эффектов для текста, поэтому изображение текста может понадобиться в редких обстоятельствах.
В этих случаях, лучшей практикой является повторение текста в alt атрибуте. Это даст пользователям скринридера по существу обсолютно тоже переживание что и видящие пользователи.

<img src="example.jpg" alt="В чащах юга жил бы цитрус? Да, но фальшивый экземпляр!">
2. Информативное изображение
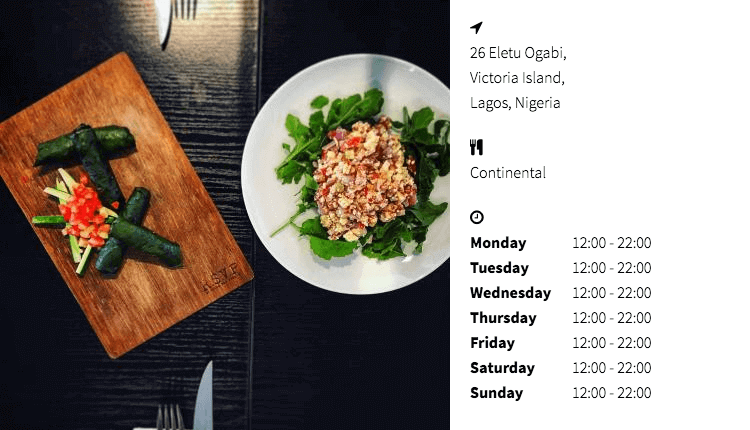
Информативные изображения, это изображения которые, как вы уже догадались, дают определенную информацию. Эта информация может быть чем угодно, от ярлыка, до расписания.
Для информационных изображений, альтернативный текст должен передавать ту же самую информацию, что делает изображение. Например, изображения ниже используются для описания каждой секции.

<section>
<h2><img src="location.png" alt="Расположение"></h2>
<p>26 Eletu Ogabi...</p>
</section>
<section>
<h2><img src="cutlery.png" alt="Кухня"></h2>
<p>Континентальная</p>
</section>
<section>
<h2><img src="clock.png" alt="Часы работы"></h2>
<p>Понедельник 12:00 - 22:00 ...</p>
</section>
Если информационное изображение несет в себе больше эмоций, то буквальное описание может не подойти. Вместо этого мы можем описать чувства этого изображения.
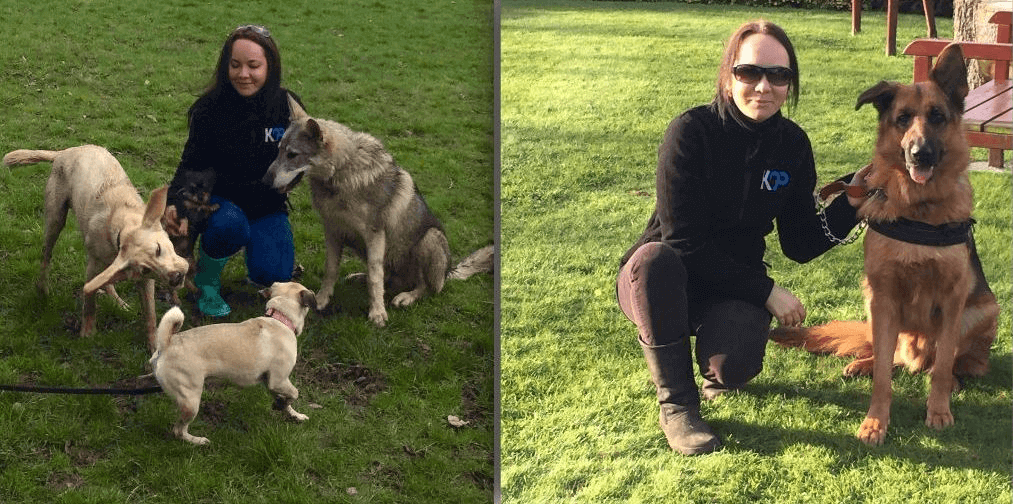
Например, на сайте сиделок для собак, изображения как ниже могут быть на заглавной странице.

В случае этого изображения, нужно показать что собакам весело когда они в там, поэтому альтернативный текст должен передать это чувство.
<img src="example.png" alt="Ваша собака отлично проведет время">
3. Функциональные изображения
Функциональные изображения, это те, что показывают какое-либо действие. В отличие от информативных изображение, которые очевидно представляют информацию для пользователей, функциональные изображения используются, чтобы показать возможность какого-либо действия. Эти изображения обычно привязывают к интерактивным элементам, как ссылки или кнопки. Для функциональных изображений, альтернативный текст должен ясно сообщать о действии которое может быть совершено.
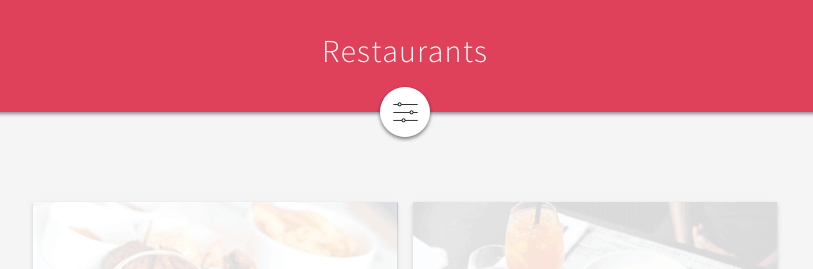
В примере ниже, кнопка для включения фильтра по ресторанам представлена изображением, и так альтернативный текст должен показывать функцию кнопки.

<img src="example.png" alt="Фильтр ресторанов">
4. Декоративные изображения
Декоративные изображения, те изображения которые не несут никакой актуальной информации для пользователя. Они только для стилизации. Например, фоновый узор элемента не несет информации для пользователя.
В таких случаях, должен быть указан пустой атрибут alt. Это позволяет скринридерам просто пропустить эти изображения, так как они не имеют смысла для пользователя с нарушением зрения.
<img src="background.png" alt="">
5. Сложные изображения
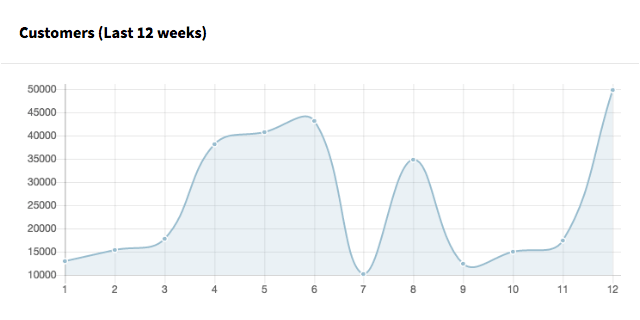
Сложные изображения, тип информационных изображений, которые содержат большой объем детальной информации. Например гистограммы и графики. Для этих изображений, предполагается, что мы указываем как короткие, так и длинные описания.
Короткое описание должны быть указаны в alt атрибуте. Длинные описания могут быть указаны в другом элементе, и просто ссылаться с помощью атрибутов longdesc/aria-labelledby, или используя элементы <figure> и <figcaption>.

Вариант короткого и длинного описания с помощью элементов:
<figure role="group">
<img src="customers.png" alt="Линейный график показывающий количество покупателей за период в 12 недель">
<figcaption>
За первую неделю было 13 000 покупателей. В следующие несколько недель был медленный рост, на четвертой неделе был резкий рост до 37 000 покупателей. Это продолжилось до 7 неделе, в которой стало меньше 10 000 покупателей. На восьмой неделе количество покупателей снова возросло до 35 000, но упало обратно на 9 неделе. После этого количество покупателей увеличивалось, и на 12 неделе достигло 50 000.
</figcaption>
</figure>
Альтернативно, мы можем использовать longdesc атрибут
<img src="customers.png"
alt="Линейный график показывающий количество покупателей за период в 12 недель"
longdesc="#customers-chart-desc">
<p id="customers-chart-desc">
За первую неделю было 13 000 покупателей. В следующие несколько недель был медленный рост, на четвертой неделе был резкий рост до 37 000 покупателей. Это продолжилось до 7 неделе, в которой стало меньше 10 000 покупателей. На восьмой неделе количество покупателей снова возросло до 35 000, но упало обратно на 9 неделе. После этого количество покупателей увеличивалось, и на 12 неделе достигло 50 000.
</p>
Точно также мы можем использовать атрибут aria-labelledby поместив его на место longdesc.
6. Группы изображений
В случаях когда более чем одно изображение используются вместе чтобы показать одну информацию. Например, рейтинг из пяти звезд может быть представлен группой отдельных изображений звезд.
В таких случаях, информация показываемая изображениями должна быть добавлена в alt текст одного из изображений, а остальные следует оставить пустыми.

<img src="star.png" alt="4 звезды из 5">
<img src="star.png" alt="">
<img src="star.png" alt="">
<img src="star.png" alt="">
7. Карты изображений
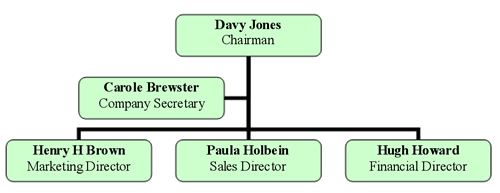
Наконец, карты изображений - изображения поделенные на разные секции, каждая со своей интерактивной зоной. Они создаются комбинацией элементов и
Для таких изображений должен быть объявлен и указан alt атрибут как для img тега так и для каждого тега <area>.

<img src="orgchart.png"
alt="Совет директоров и связанных с ними сотрудников: "
usemap="#Map">
<map id="Map" name="Map">
<area shape="rect"
coords="176,14,323,58"
href="[…]"
alt="Дэйви Джонс: Председатель">
[…]
<area shape="rect"
coords="6,138,155,182"
href="[…]"
alt="Гарри Браун H: Директор по маркетингу">
[
</map>
Когда и как использовать alt?
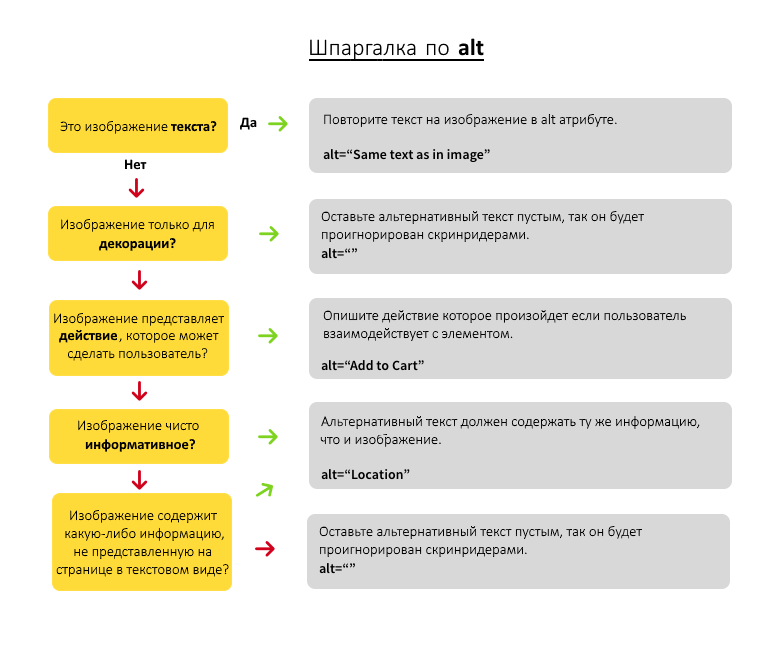
Как и со всем, использование alt зависит от контекста, а не только от типа изображения. Чтобы определить, что использовать, мы должны задать себе, следующие вопросы:

- Это изображение текста? Если да, повторите текст на изображение в alt атрибуте. Например,
alt="Тот же текст что в изображении". - Изображение только для декорации? Если да, оставьте альтернативный текст пустым, так он будет проигнорирован скринридерами. Например,
alt="". - Изображение представляет действие, которое может сделать пользователь? Если да, опишите действие которое произойдет если пользователь взаимодействует с элементом. Например,
alt="Добавить в корзину". - Изображение чисто информативное? Если да, в этом случае альтернативный текст должен содержать ту же информацию, что и изображение. Например,
alt="Местоположение". - Наконец, изображение содержит какую-либо информацию, не представленную на странице в текстовом виде? Если да, то эта информация должна быть добавлена в альтернативный текст, иначе, оставьте атрибут alt пустым и изображение будет проигнорировано скринридерами.