Прямо сейчас я в поезде, и это означает ужасный wi-fi. Множество сайтов совсем отказываются загружаться, а те которые загружаются пропускают кучу изображений, оставляя большие пустые дыры на своих страницах. Большинство изображений, спасибо, не критичны для понимания контента который мне нужен, но их отсутствие напоминает мне, что я все еще жду прибытие чего-то, и во множестве случаев именно эта ощущаемая производительность, намного важнее чем фактическая. Это дало мне маленькую идею.
Некоторое время назад, я был консультантом на очень видном и очень нагруженном сайте компании, клиента, которого, к сожалению, не могу назвать. Меня взяли в середине разработки, для создания способа сделать вещи быстрее.
Сайт изобиловал очень большими баннерами, которые даже с оптимизацией замедляли загрузку страницы. Я попробовал множество чепухи, чтобы предвыбрать изображение, сделать запрос раньше, и т.д., была одна простая техника, которую я использовал - применять средний цвет картинки в качестве background-color, так пользователь хотя бы не будет смотреть на большое белое пространство пока изображение загружается. Это значительно улучшает ощущаемую производительность, и требует невероятно мало усилий для реализации:
- Откройте изображение в Photoshop
- Фильтр » Размытие » Среднее
- Используйте пипетку, чтобы взять цвет, который остался
- Примените его как
background-color.
.masthead {
background-image: url(/img/masthead.jpg);
background-color: #3d332b;
}
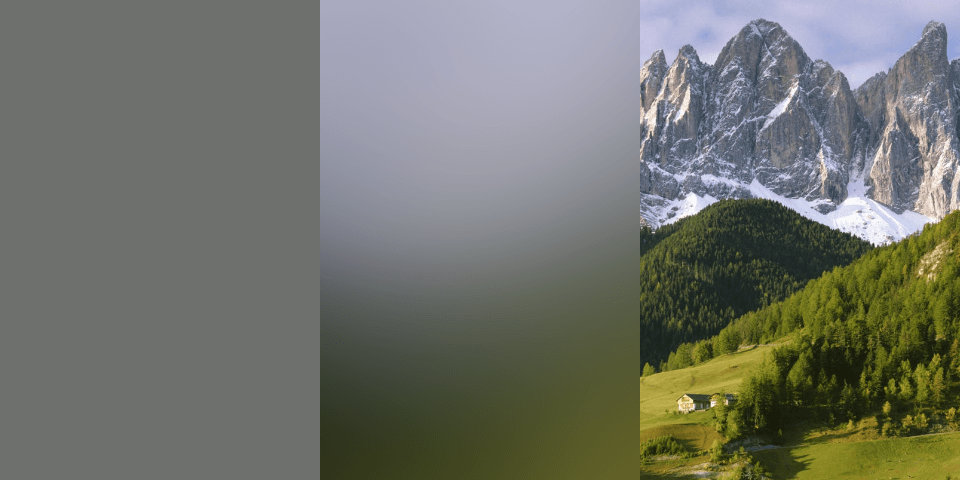
Эту технику я также использую на главной странице своего сайта: если изображение загружается слишком долго, показывайте пользователю однотонный цвет. Однако, прямо сейчас, в поезде, я захожу на свой сайт и вижу это:

Это изображение на самом деле критично для содержания, так что не важно, загрузились оно или нет, но в то время как это, вероятно, выглядит лучше, чем мое лицо, но все еще довольно раздражает: это просто большая, плоская, бездушная куча цвета. Как мы можем это улучшить?
CSS градиент и несколько фонов
Проще говоря, я хочу сделать грубое упрощение фотографии приведя к градиенту CSS. Я не могу не подчеркнуть слова грубое упрощение: мы буквально говорим о нескольких аналогичных клякс средних цветов. И затем применю его как background-image, к верхнему баннеру, только: о нет! Ведь нас уже есть фоновое изображение. Но не волнуйтесь, мы можем устанавливать несколько фонов к одному элементу начиная с IE9. Так что мы можем установить наше изображение и его приближенный градиент за один присест, в одном описании.
Это означает, что браузер:
- может отрисовать CSS приближение;
- и сделать запрос на настоящие изображение, которое может загружаться сколько необходимо.
Читайте больше о нескольких фоновых изображениях на MDN.
Создание градиента
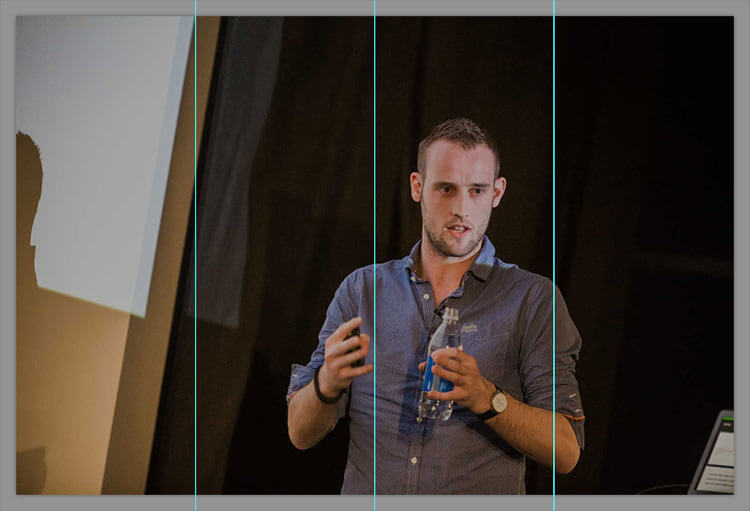
Чтобы получить градиентную версию моего заглавного изображения, я открываю его в фотошопе и поделю его на интервалы. Потому что большинство объектов на фотографии расположено сверху вниз, я сделал вертикальные куски. Для меня очень удобно, что эти регионы попали в интервалы по 25%:

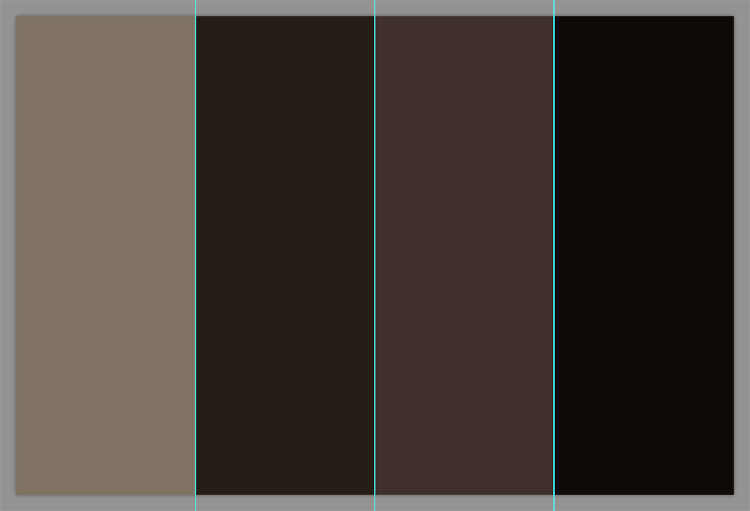
Потом выбираю каждую секцию отдельно и делаем Фильтр » Размытие » Среднее, и это дает мне:

Следующим шагом будем брать каждый цвет и вставлять его в градиент CSS:
linear-gradient(to right, #807363 0%, #251d16 50%, #3f302b 75%, #100b09 100%)
Все что мне сейчас остается это применить это значение к свойству background-image:
.page-head--masthead {
background-image: url(/img/css/masthead-large.jpg),
linear-gradient(to right, #807363 0%, #251d16 50%, #3f302b 75%, #100b09 100%);
}
Указываем фоны в таком порядке, что первое значение (в нашем случае, настоящее изображение) это верхнее изображение, следующее, это что под ним, и так далее.
Это означает что, если наше изображение снова не загрузится, мы увидим следующее:

Небольшая разница, но безусловно не так глупо чем полностью однообразное изображение: это достаточно чтобы добавить немного фактуры и подсказать основную композицию пропавшего изображение.
Практичность
Как вы видите для реализации, требуется довольно много ручного труда. Если/пока не будет надежного способа автоматизировать это, я думаю эту технику лучше всего применять в случаях похожих на мой: особенное изображение с маленьким шансом, на изменение.
Предыдущим уровнем, просто брать средний цвет изображения и применять как background-color. Здесь не нужны градиенты и несколько фонов, но все равно потребуются операции над каждым изображением.
Однако, я действительно очень рад, что с этим способом могу дать нечто немного более значительное пользователям со слабым интернетом. Если у вашего сайта есть похожие, статичные изображения, я рекомендую вам поэкспериментировать с этой техникой.