Есть много информации о том, как сделать ваш сайт доступным. Но я не видел много по теме доступности для людей использующих экранные лупы. Я один из них, и я часто сталкиваюсь с раздражающими проблемами в Интернете. В этой статье я расскажу о том, как сделать ваш сайт более доступным для пользователей использующих приложения для увеличения части экрана.
Отказ от ответственности:
- Эта статья основана на многолетнем использовании Интернета с экранной лупой. Я не проводил никаких исследований (мне бы хотелось увидеть результаты таких исследований).
- Я буду обсуждать только свои впечатления на ПК, а не на мобильных устройствах. Хотя я иногда использую экранную лупу, встроенную в IOS, но мобильный экран настолько мал, что когда увеличиваю до желаемого уровня, на экране помещается мало контента, поэтому предпочитаю использовать VoiceOver.
- В то время как создание сайтов, более доступных для скрин ридеров, всегда хорошо, ведь оно не влияет на внешний вид сайта, сделать сайт доступным для пользователей лупы, может стать средним действием. Я не дизайнер, и поэтому могу говорить о вещах, которые улучшат опыт для людей, использующих лупы, но сделают хуже для 99% ваших посетителей, которые полностью зрячие. В таких случаях, пожалуйста, оставьте комментарий, я хотел бы узнать об этом.
Что такое экранная лупа
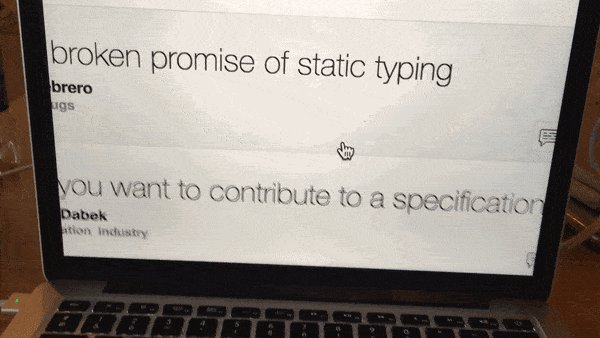
Экранная лупа - это программа, которая увеличивает экран (насколько это неожиданно!). Она показывает увеличенную часть экрана, либо на весь экран, либо в его области, оставив остальной без изменений.
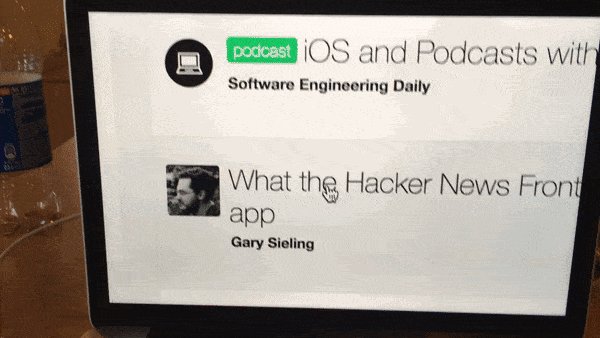
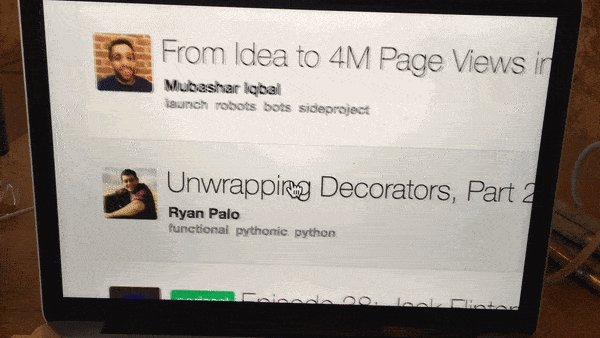
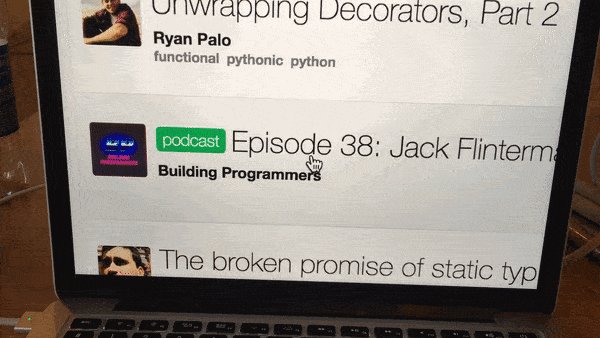
В качестве примера, вот как это выглядит на главной странице моего сайта:

Двигаем лупу по экрану
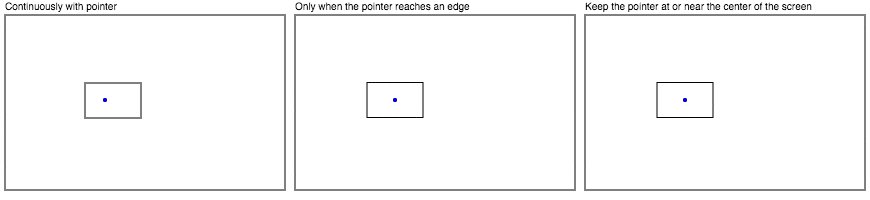
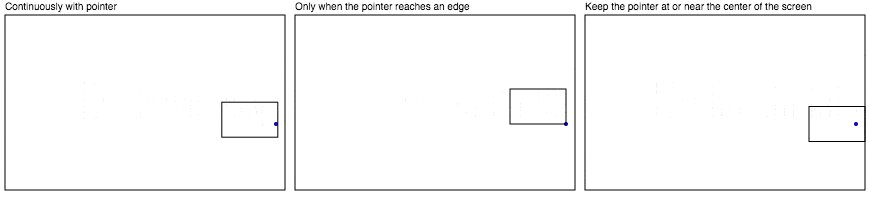
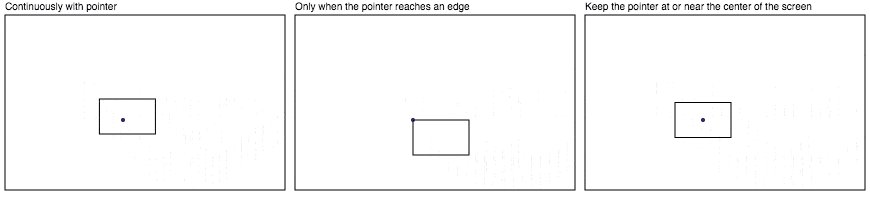
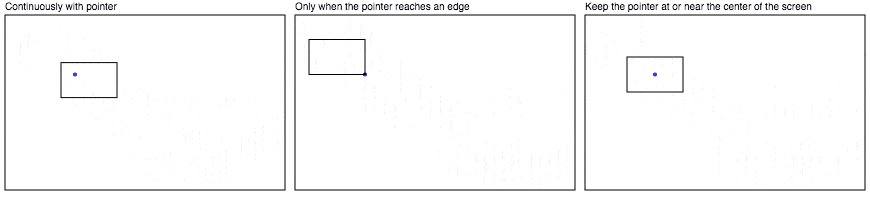
Поскольку экран увеличивается, очевидно, что он не помещается на дисплее, поэтому при перемещении мыши вы перемещаете своего рода виртуальное прямоугольное увеличительное стекло вокруг экрана. На macOS существует 3 варианта того, как движение лупы относится к движению мыши, как показано на следующем изображении.

Я сожалею о небольшом размере шрифта в этом gif. Эти три прямоугольника представляют собой полноразмерный не увеличенный экран. Движущаяся точка представляет собой курсор мыши. На экране слева отображается настройка для непрерывного перемещения увеличенного изображения курсором. В середине отображается настройка для поддержания курсора вблизи центра, а в правой - для перемещения лупы, только когда указатель попадает на край увеличенной области.
1. Оставьте подсказки и другие всплывающие окна, видимыми, пока мышь находится на них
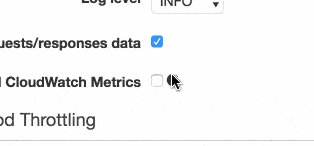
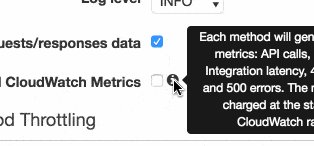
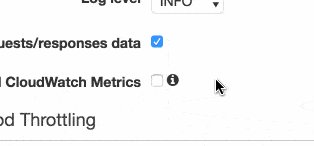
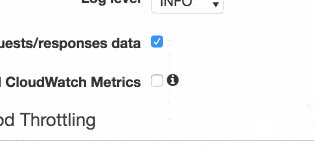
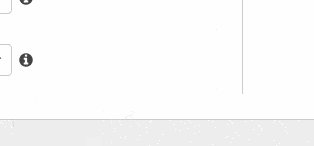
Это самая большая проблема для меня, поэтому я поставил его первым. Если у вас не так, исправьте это первым делом. Вот пример из консоли AWS API Gateway:

Как можете видеть, всплывающая подсказка не отображаться полностью, когда курсор находится над информационным значком. Чтобы она вся была на виду, мне нужно переместить мышь, но из-за этого подсказка закрывается. Поэтому я никогда не смогу прочитать эту подсказку на том уровне увеличения, который мне нужен.
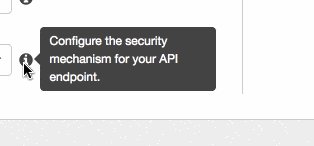
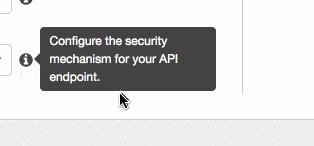
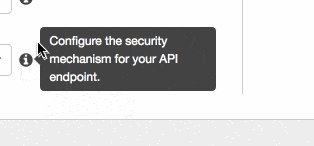
Консоль AWS Lambda показывает, как можно сделать лучше:

Это намного лучше. Я могу переместить курсор на подсказку, чтобы прочитать её. Другим вариантом было бы включать подсказку по клику, давая пользователю понять, что на значок можно кликнуть, сделав его более похожим на кнопку и сменив курсор на руку при наведении.
2. Не скрывайте контент при наведении
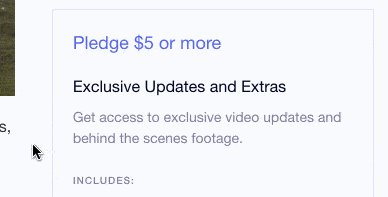
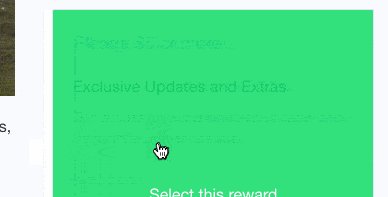
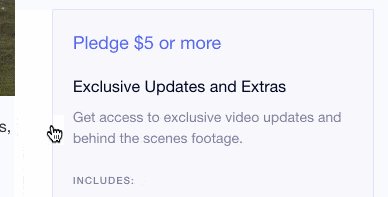
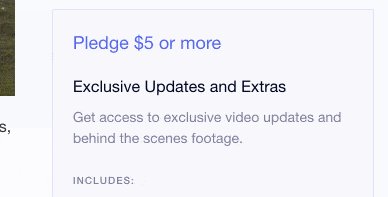
Самый раздражающий пример из недавнего, что я видел, - это уровни залога Kickstarter.

Я понимаю, они хотели превратить всю область в огромную кнопку «призыв к действию», когда курсор мыши находится на ней, но это наложение затрудняет чтение списка. Высококонтрастная граница могла бы также визуально выделять или можно менять фон текста, сохраняя сам текст видимым и с хорошим контрастом.
Другим частым примером это кнопки появляющиеся при наведении у слайдеров/каруселей и видеороликов. Вот пример с сайта ТВЛ, провинциальной бельгийской телевизионной сети. Они явно хотят указать, что нажатие на видео приостанавливает его. Думаю, для таких общих действий, не важна настолько большая область для взаимодействия, и даже если это так, должны быть, вероятно, более хорошие способы это сделать.

Вы можете объединить это с предыдущим пунктом как «не полагайтесь курсор для показа контента».
3 Показывайте результат действия рядом с местом где оно было вызвано
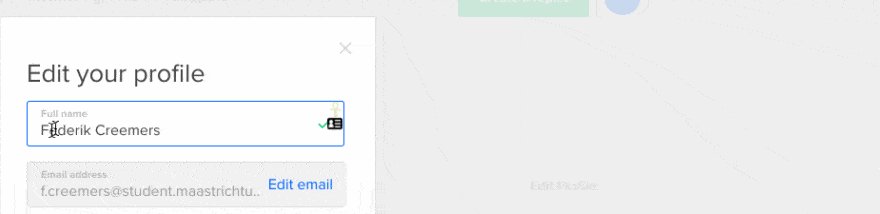
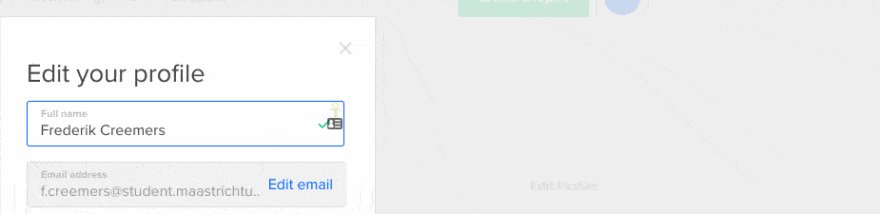
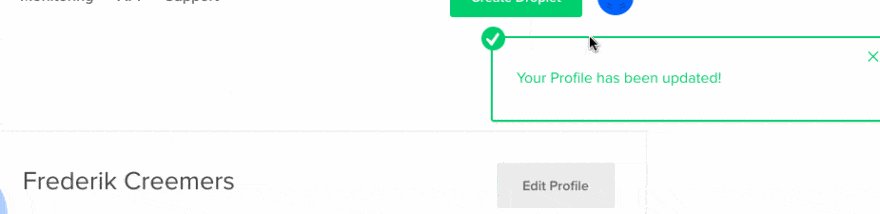
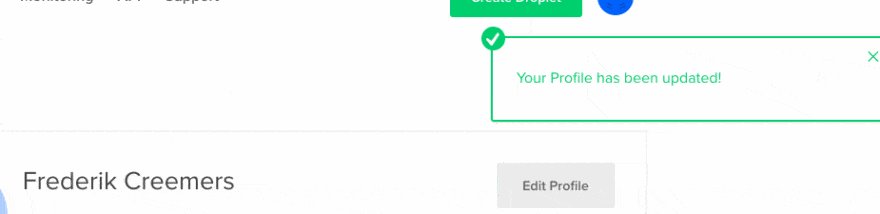
Как пример Digital Ocean. (Вы получите 10$ на счет DigitalOcean если зарегистрируетесь через эту ссылку, и автор статьи получит бонус после того как вы потратите 25$)

В этом примере, я редактирую свой профиль в модальном окне в центре экране, а подтверждение появляется во всплывающем сообщении в верхнем правом углу.
В этом случае, вы можете увидеть, что информация, в центре была обновлена, но это сложно заметить. Первый раз когда столкнулся с этой проблемой, это когда впервые пополнил баланс через PayPal. Я пропустил подобное сообщение, которое появилось в верхнем углу, потому что смотрел в центр страницы, ведь там основной контент. Мой баланс не обновился сразу, но я видел, что на PayPal оплата прошла, через пару минут, я начал думать, что у DigitalOcean баг, ведь они взяли мои деньги, но баланс не пополнили.
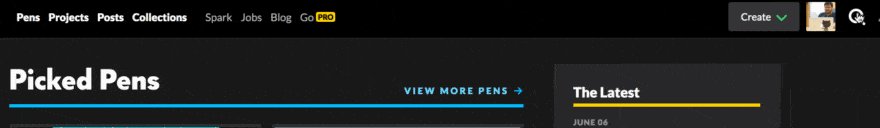
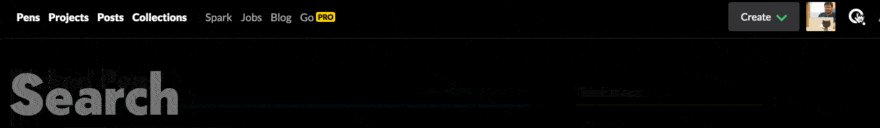
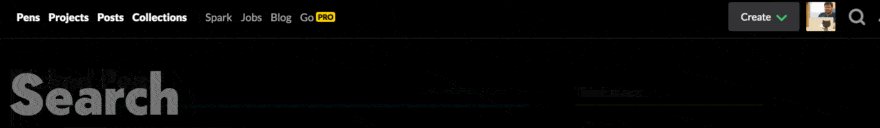
Похожая проблема, когда использую поиск на CodePen. Если вы видите только правую часть экрана, не сразу понятно, куда вы должны перейти после нажатия на кнопку "Поиск".

Визуально, мне очень нравится, как выглядит поиск. Но он сильно смутил меня, когда первый раз использовал его.
Вот так!
По крайней мере, так я вижу. Но, может быть, мой взгляд слишком узкий. Вы сталкиваетесь с аналогичными проблемами из этого жанра? Есть ли у вас замечания по пунктам, которые я затронул? Пожалуйста, дайте мне знать в комментариях.