Разработка
1. Используйте семантический HTML-код
Семантический HTML помогает пользовательским скинридерам понять структуру страницы и придать ей смысл. При написании HTML спросите себя: «Что это?». Используйте логический порядок заголовков и такие элементы как header, footer, ul, p...
2. Давайте описание для нетекстового контента
Каждый контент, не представленный текстом, невидим для скинридеров. Добавляйте краткие описания в атрибуте alt всем изображениям на странице, альтернативные текстовые описания для графиков и т.д. CAPTCHA также должна быть доступна.
3. Используйте label у элементов форм
Поля форм должны быть связаны с элементом label. Например:
<label for="search">Поиск</label><input id="search">
Атрибут placeholder - не альтернатива label.
4. Показывайте где находится :focus
При управлении с клавиатуры, необходимо подсвечивать элемент на котором находится фокус. Элементы должны получать фокус в логичном порядке, и фокусируемые по-умолчанию, т.е. вместо <span> используйте <button>
5. Используйте контрастные цвета

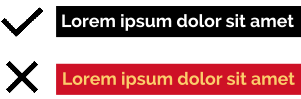
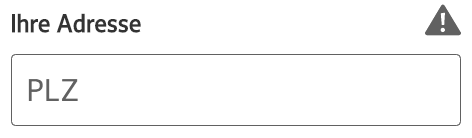
6. Понятно без цвета
Цвета не должны быть необходимы, чтобы понять содержание или его текущее состояние.

Например: не выделяйте ошибки красным цветом. Добавьте дополнительный значок.
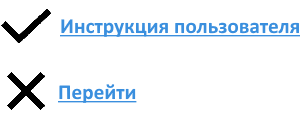
7. Используйте описательные ссылки

8. Подписывайте видео и аудио
Добавьте субтитры для аудио-и видеоконтента. ПО для распознавания голоса сможет помочь создать их для некоторых типов видео.
9. Оставьте возможность увеличения
Увеличение очень помогает пожилым людям и людям со слабым зрением. Используйте в <meta name= "viewport" атрибут user-scalable="yes". Избегайте user-scalable= "no" и maximum-scale: 1 любой ценой.
10. Используйте WAI-ARIA для динамичных сайтов
Динамические сайты, такие как одностраничные приложения, как правило, усложняются, когда дело доходит до доступности. Стандарт WAI-ARIA предоставляет инструменты для обеспечения доступности в динамических приложениях: https://www.w3.org/TR/wai-aria/
Тестирование
- Увеличьте до 200%. Остается ли видимым весь текст?
- Проверка навигации с клавиатуры. Просмотрите страницу, используя только ←↑↓→ TAB, SHIFT+TAB, ESC, и ENTER.
- Выключите монитор и используйте скринридер. Например Voiceover для Apple или NVDA в Windows.
- Запустите аудит доступности в Google Chrome, раздел "Audits" в консоли разработчика.
- Выключите CSS. Проверьте, имеет ли структура документа смысл.