Пытались вы создать интерфейс используя чистый HTML5, CSS3 и JavaScript? Ну, на самом деле сейчас это не так уж сложно. Вы можете легко завершить небольшой проект. Для средних и больших проектов, чтобы разрешить сложности, связанные с требованиями пользователей, вам понадобится хотя бы один фреймворк.
Сегодня начинающий разработчик может создавать более сложные интерфейсы намного быстрее, чем это было возможно 20 лет назад.
В этой статье мы рассмотрим, как развивались современные фреймворки, чтобы достичь такого уровня сложности.
Хронология базовых технологий
Давайте начнем с очень краткого обзора основных технологий, из которых состоит интернет.
История HTML, CSS и JavaScript очень богата и может легко занять целую книгу. Я выделю лишь часть примечательных моментов, которые произошли за последние 30 лет.

Первая спецификация HTML была опубликована в конце 1991 года Тимом Бернерсом-Ли. В то время он поддерживал только текст и состоял всего из 18 тегов. Позже в октябре 1994 года Håkon Wium Lie был предложен CSS.
Примерно через 2 года был опубликован HTML 4.0, который был первой спецификацией с поддержкой CSS. Internet Explorer 3 стал первым коммерческим браузером, поддерживающим CSS. Это было до того, как CSS1 стал рекомендацией консорциума World Wide Web.
В 1995 году Брендан Эйх всего за 10 дней создал новый скриптовый язык Mocha. После был переименован в LiveScript. Через несколько месяцев он снова был переименован в JavaScript, каким мы его знаем. В настоящее время за разработку спецификаций JavaScript отвечает Ecma International. Спецификации HTML и CSS находятся в консорциуме World Wide Web, также известном как W3C.
Проблема с CSS
Я хотел бы сначала сделать важное замечание о CSS, прежде чем мы погрузимся в фреймворки
В первые годы существования интернета большинство браузеров не соответствовали стандартизованным спецификациям CSS. Было очень неприятно разрабатывать веб-сайт, который замечательно выглядел в одном браузере, и полный беспорядок в другом.

Поддержка нескольких браузеров была кошмаром. В то время Internet Explorer был самым популярным браузером, но он плохо реализовал несколько функций CSS, например box model. Чтобы исправить различные проблемы с конкретными браузерами, были созданы различные CSS хаки.
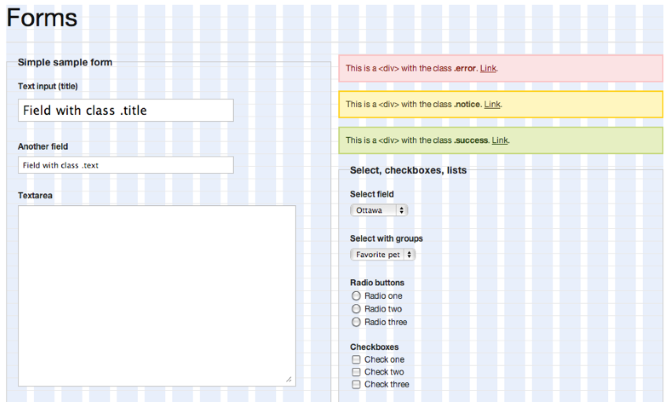
Группа, известная как Web Standards Project, создала серию тестов CSS, называемых кислотными тестами. Если CSS правильно реализован в браузере, должно появиться следующее изображение:

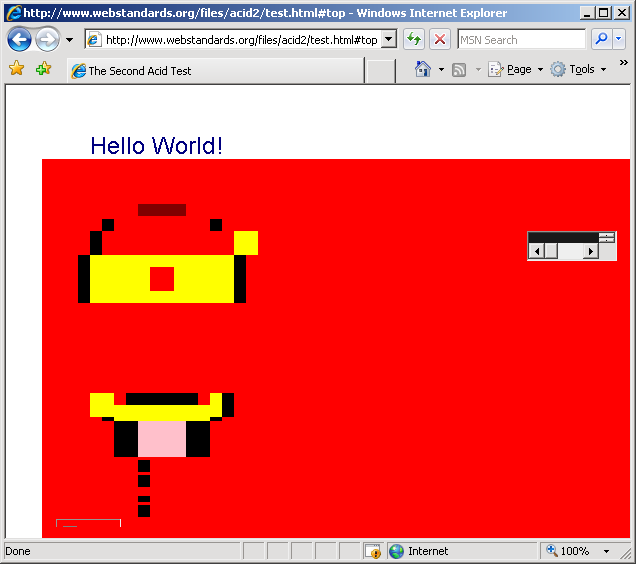
Тем не менее вот, что появилось в Internet Explorer 7:

И вы не хотите увидеть, как плохо это было в более старых версиях. Все основные браузеры были затронуты тем или иным образом. Благодаря усилиям проекта веб-стандартов и онлайн-сообществ, большинство проблем CSS теперь были решены.
Чтобы CSS 2.1 стала рекомендацией в апреле 2011 года, потребовалось около 13 лет. Уровень CSS2 был рекомендацией W3C уже в 1998 году. Причина, по которой это заняло столько времени, объясняется несколькими особенностями CSS, которые задерживали завершение новой редакции. Что касается CSS3, вся спецификация уровня 2.1 была разбита на модули. Каждый модуль теперь разрабатывается самостоятельно. Разбиение спецификации очень помогло разработчикам браузеров быстрее догнать последние рекомендации на модульном уровне.
Сегодня у нас есть несколько модулей 4-о уровня. Другие находятся на 3-м. Если добавляется новая функция CSS, она будет на 1-м уровне. Вы можете посетить рабочую страницу W3C CSS, чтобы увидеть текущее состояние каждого модуля. Вы также можете посетить css3test.com, чтобы проверить, насколько хорошо ваш браузер поддерживает различные модули CSS.
CSS фреймворки
Примерно в середине 2000-х годов начали появляться библиотеки и фреймворки CSS. Эти фреймворки ввели систему сеток, которая помогает веб-дизайнерам компоновать контент. Фреймворки поддерживали большинство браузеров (одной головной болью меньше). Некоторые из самых ранних CSS фреймворков: Blueprint, 960, Yui Grids и YAML.

Когда производители мобильных телефонов начали поставлять устройства с браузерами, не нужно было особых усилий для редизайна сайтов под мобильные устройства. Мобильные браузеры были способны переформатировать веб-страницы, так, чтобы вписать их в маленькие экраны.
Со временем аппаратное обеспечение телефонов значительно улучшилось. В 2006 году Opera Mobile стала первым мобильным браузером, прошедшим тест ACID2. Первым настольным браузером, который прошел тест стал Safari.

В 2007 году Стив Джобс анонсировал первый iPhone. Это был самый большой экран в то время. Вскоре были запущены Android устройства с аналогичными или большими размерами экрана. Вскоре компании начали осознавать важность разработки своих сайтов для мобильных экранов.
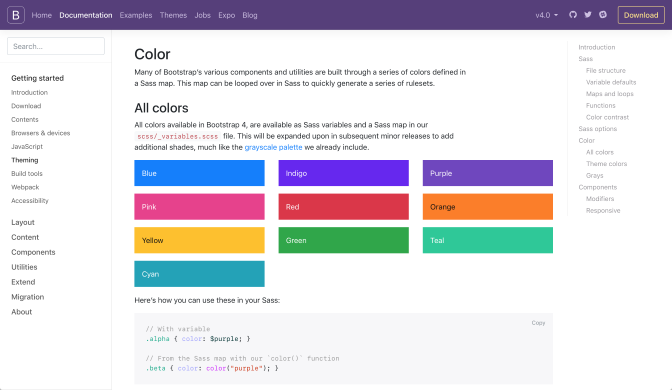
В 2011 году Twitter выпустил Bootstrap CSS framework как проект с открытым исходным кодом. В 2012 году Bootstrap 2 был выпущен с адаптивной системой 12-и колонок и многими другими новыми функциями. В 2013 году был выпущен Bootstrap 3, с переработанными компонентами и концепцией mobile-first.

Bootstrap 4, выпустили в августе 2017 года, в нём добавили поддержку Sass и Flexbox. Bootstrap в настоящее время является самым популярным CSS фреймворком. Он наиболее популярен среди разработчиков, которые хотят быстро создать прототип красивого интерфейса.

В октябре 2011, ZURB выпустили их CSS фреймворк под названием Foundation 2.0. Он отличался отзывчивой сеткой и поддерживал Sass. Он также имел большой список элементов интерфейса. Foundation популярен среди дизайнеров, которые хотят иметь полный контроль над настройкой своего сайта. Он поставляется с шаблонами для электронной почты.
Есть много других потрясающих CSS-фреймворков. Вы можете узнать больше о каждом по ссылкам ниже:
JavaScript фреймворки
Также как CSS, Javascript и прошел через тяжелый путь, когда была проблема совместимости браузеров. Необходимо было приложить дополнительные усилия, чтобы код JavaScript корректно выполнялся во всех поддерживаемых браузерах. Вам также нужно было знать о нескольких причудах, особенно если вы пришли из строго типизированного языка.

Одной из самых первых библиотек, которая делала работу с JavaScript интересной, была jQuery. Он был выпущен в августе 2006 года. Он помог разработчикам писать код JavaScript, не беспокоясь о совместимости браузера. Он содержал тонны полезных функций, которые помогали сделать любой сайт интерактивным.

До этого технология AJAX существовала еще в 1996 году. Он имел другое название тогда и был первоначально реализован в Internet Explorer и Mozilla. Однако технологию почти не использовали. В 2004 году Google реализовала стандартизированную версию технологии AJAX в своих продуктах Gmail и Google Maps.

Фреймворки и библиотеки, такие как jQuery, начали добавлять поддержку AJAX.
По мере увеличения числа фреймворков и библиотек было необходимо управлять зависимостями. В 2012 году Twitter запустил Bower, менеджер пакетов для интерфейсных зависимостей.

Bower использовался для извлечения и загрузки зависимостей, расположенных по всему интернету.
В 2014 году был создан центральный репозиторий для пакетов, называемый реестром npm.

В настоящее время он содержит более 350 000 пакетов.
Хотя jQuery была самой популярной библиотекой JavaScript для веб-интерфейсов, ей не хватало средств для последовательной обработки данных. Для решения этой проблемы было создано несколько фреймворков. Backbone, Knockout и Ember - одни из самых ранних JavaScript фреймворков, которые быстро завоевали популярность.
AngularJS появился на рынке в октябре 2010 года. Он быстро стал самым популярным JavaScript MVC фреймворком. Он предлагал двустороннюю привязку данных, внедрение зависимостей, маршрутизацию и многое другое.

AngularJS помогал разработчикам решить многие проблемы, с которыми они сталкивались при создании проектов. Однако, когда сложность проекта AngularJS возросла, веб-разработчики стали разочаровываться в нём.
Команда AngularJS решила переработать весь фреймворк и назвать его Angular 2.

К сожалению, новая версия была полностью несовместима с AngularJS. Также не было и пути для миграции. Это взбесило многих разработчиков AngularJS, заставив их полностью отказаться от фреймворка. С тех пор Angular не смог достичь того успеха, который был.
В мае 2013 года на конференции JavaScript в США была представлена новая библиотека под названием React. Он был создан Джорданом Уокером, инженером-программистом, работающим в Facebook. Аудитория была поражена многими инновационными функциями, такими как виртуальный DOM, односторонний поток данных и паттерн Flux.

Команда React рассказывала, как эта архитектура помогла им решать некоторые из их самых больших повторяющихся проблем, с которыми они столкнулись при исправлении ошибок для Facebook. Вскоре после конференции, React начал быстро завоевывать популярность.
В 2015 году Дэн Абрамов и Эндрю Кларк создали библиотеку Redux. Она стала революционной data-flow архитектурой, вдохновленной архитектурой Flux на Facebook.

Как вы, наверное, знаете, для React была создана богатая экосистема библиотек и инструментов. Даже существующие CSS-фреймворки, такие, как Bootstrap, создали свою версию для React. Сегодня React - самая популярная технология JavaScript. Трудно не найти библиотеку, которая соответствует требованиям вашего проекта, если вы используете React.
Во время краха AngularJS, новый фреймворк, который имел сходства с Angular и React стал набирать силу. Vue.JS, прогрессивный фреймворк, выпущенный в феврале 2014 года Evan You.

Раньше он работал в Google и Meteor. В отличие от React, который очень гибкий или Angularа, который очень самоуверенный, Vue пытается выбрать золотую середину. Vue.js предоставляет легкий фреймворк, окруженный экосистемой, с официальной поддержкой команды Vue.
Резюме
Процесс стандартизации подобен клею, который склеивает все слои вместе. Без него технологии во фронтенде были бы более фрагментированы и непригодными для использования.
Чтобы увидеть общую картину, давайте сделаем краткий обзор:
1990 - 1995: Изобретены HTML, CSS и JavaScript.
1996 - 1999: Начались усилия по стандартизации. Совместимость браузеров ужасна. Разжигаются браузерные войны.
2000 - 2004: Начинают появляться CSS фреймворки. Рождается jQuery. Управление пакетами.
2005 - 2009: W3C specification compliance is met. Браузер Chrome захватывает лидерство. Адаптивный дизайн и фреймворки.
2010 - 2015: Появляются JavaScript-фреймворки, т. е. Backbone, Ember, AngularJS, React, Angular, Vue. Объявлен HTML5.
2016 - 2018: Появляется GraphQL. Родной HTML, CSS и JavaScript становятся все более мощными. Появляются новые платформы, построенные поверх существующих JavaScript-фреймворков: StoryBook, Motion UI, Gatsby, Next.js.
Будущее
Закончу статью, посмотрев, как выглядит будущее интерфейсных фреймворков. Будущее выглядит довольно ярким для будущих разработчиков, поскольку им не придется заниматься хаосом который был в последнем десятилетии.
Большинство фронтенд фреймворков сейчас стабильны и оптимизируются всё больше, чтобы стать лучше и более дружественными для разработчиков.
Статические генераторы сайтов становятся трендом. Статические сайты более дружелюбны для SEO и предлагают лучшую производительность, чем серверные сайты. Также сгенерированные сайты легче кэшировать и распространять по CDN. В настоящее время у нас есть Next.js и Gatsby, которые работают на React. Другие популярные генераторы статических сайтов Nuxt, Jekyll и Hugo.
Текущие версии HTML, CSS и Javascript намного более продвинуты, чем-то, что было десять лет назад. Большинство браузеров теперь конкурируют, чтобы лучше соответствовать требованиям, и последние спецификации выкатываются всё быстрее.
В результате, сейчас разрабатываются новое поколение высокопроизводительных и легких фреймворков. Платформа Sapper, которая использует Svelte и уже доступна общественности. Angular Ivy и React Prepack находятся в разработке.
Платформа Node.js вскоре может быть заменена новой, называемой Deno. Он разрабатывается создателем Node.js, Райаном Далем. Он выступил с неустранимыми проблемами Node.js на JS конференции. И эти проблемы в настоящее время решаются в его новом проекте.
Я очень надеюсь, что Deno будет скоро готов, и все сообщество быстро переключится на него. Это сделает разработку намного проще, чище и быстрее. Это может означать переписывание существующих платформ и библиотек, которые могут быть обратно несовместимы. Несмотря на этот недостаток, думаю, что экономия ресурсов, используемых в разработке, будет огромной.
Наконец, я хотел бы завершить, предсказанием, что Drag n Drop редакторы, такие как Bootstrap Studio, если они будут с открытым исходным кодом, скоро станут мейнстримом. Это может произойти в течение ближайших 5 лет. Они генерируют гораздо более чистый код, чем тот мусор, созданный WYSIWYG редакторами десять лет назад. Скоро всё больше людей начнут создавать сайты с очень небольшими техническими знаниями.