На днях на эту тему выступила Полли Поспелова в BrightonSEO и Leeds Loves Search. Если вы пропустили это или просто хотите узнать больше об этом, вот краткое изложение того, что сказала Полли.
Что такое Lighthouse?
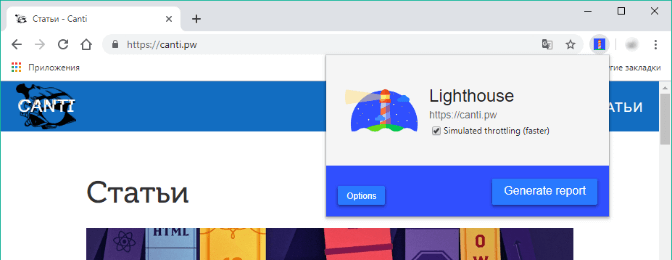
Официальное описание от Google говорит о том, что это автоматический инструмент с открытым исходным кодом для улучшения качества веб-страниц. Вы можете запустить Lighthouse на любой общедоступной странице или требующей аутентификации.
С точки зрения своей функциональности Lighthouse позволяет проводить аудит страницы:
- Производительность
- Доступность
- Прогрессивные веб-приложения (PWA)
- Лучшие практики
- SEO и многое другое
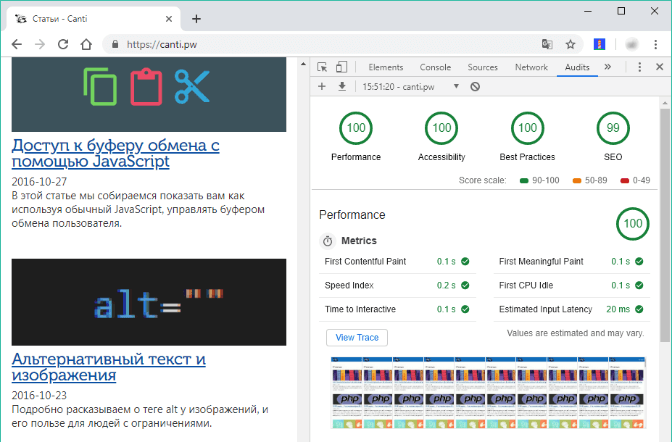
После того, как на выбранной странице вы запустите Lighthouse, он генерирует отчет для вас отчет по этим метрикам.
В описании от Google также говорится, что Lighthouse можно запускать в Chrome DevTools, из расширения Chrome, с сайта PageSpeed Insights, из командной строки или в качестве модуля узла.


Как отчёт Lighthouse может вам помочь?
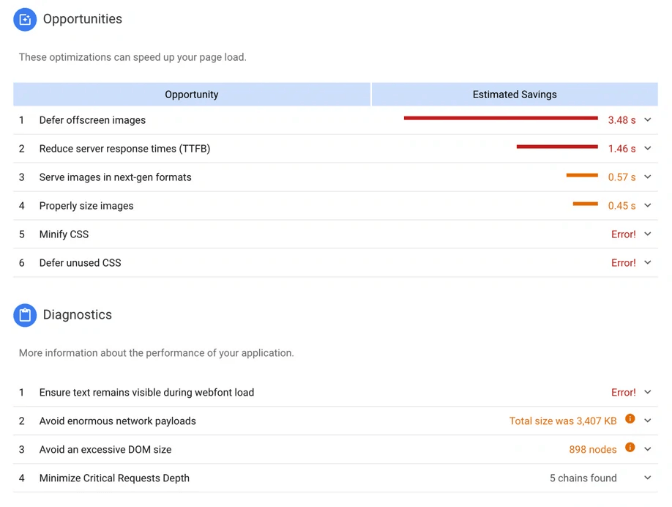
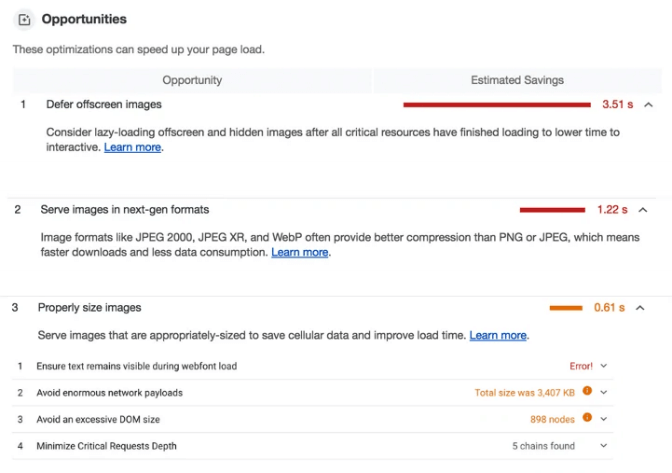
Отчёт даст несколько рекомендации для оптимизации и примеры как сократить время загрузки.
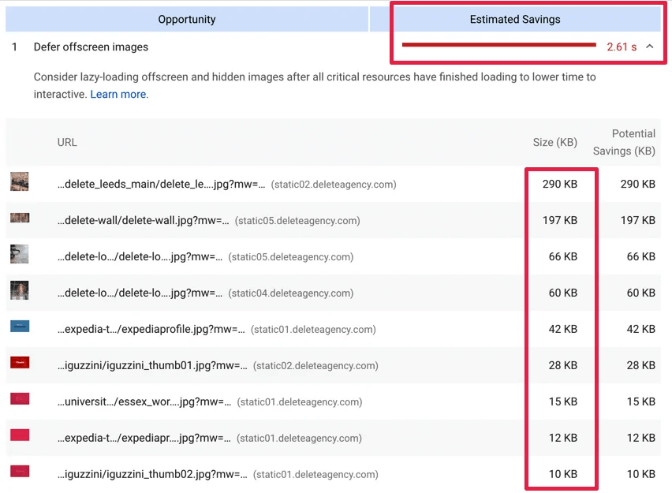
В приведенном примере отчета вы сможете увидеть, что первая «возможность» уменьшить время загрузки «отложить загрузку закадровые изображений» это может ускорить загрузку этой страницы на 3,48 секунды:

Дополнительно для каждой проверки есть справка, объясняющая полученные данные, а также руководство о том, что можно сделать, чтобы исправить выявленные проблемы.

Lighthouse помогает нам эффективно отслеживать качество сайта и дает понять, что необходимо исправить.
Какие очки в Lighthouse получают мировые бренды?
Возможно, вы думаете, что проверки Lighthouse могут принести пользу только небольшим сайтам, и что ведущие крупные бренды с большими и мощными серверами итак получат хорошие результаты — но реальность совершенно иная, и есть много крупных компаний с низким рейтингом.
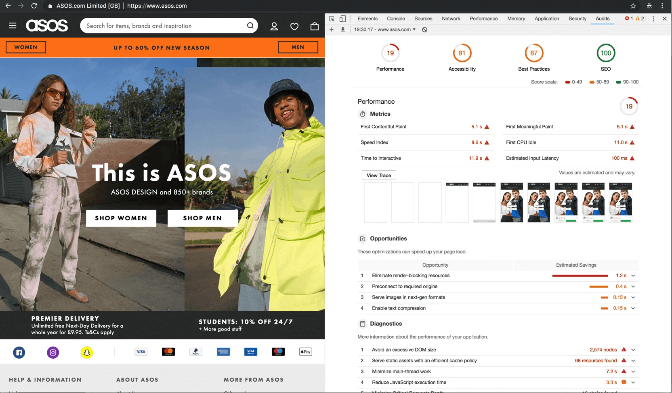
Вот пример, ASOS — британский розничный бренд с годовым доходом в 2,5 миллиарда фунтов стерлингов — в настоящее время оценивается всего в 19/100 по производительности.

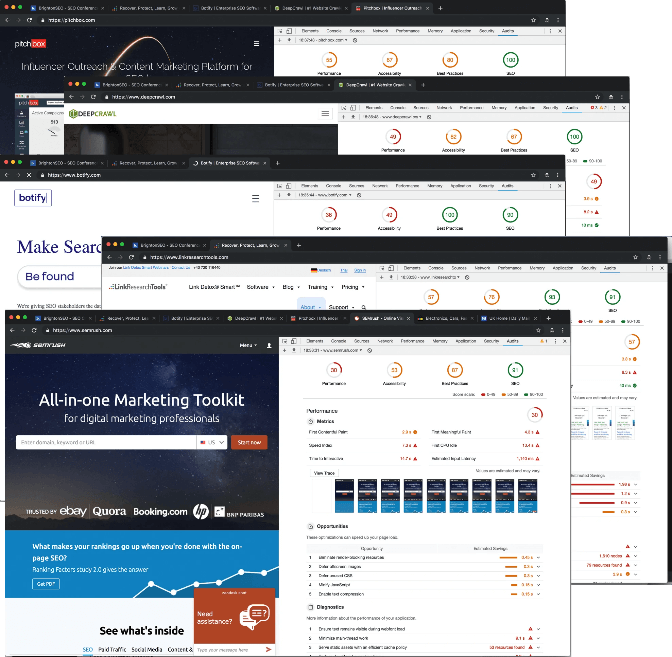
Выше приведен лишь один пример многих громких имен, которые не работают хорошо. Если смотреть дальше, то есть компании из отрасли SEO и даже поставщики специализированных инструментов SEO / SEM, которые в настоящее время получают низкие оценки в Lighthouse.

Это может быть для вас неожиданной новостью, есть ряд факторов, которые способствуют тому, что это относится ко многим сайтам — один из основных — регулярные изменения алгоритма Lighthouse. Сайт который год назад получал 100/100, сейчас может получить < 60.
Улучшение оценки
Важные метрики которые стоит улучшить в первую очередь:
- HTTP/2
- Оптимизация изображений (WebP и другие)
- Используйте критический CSS
- Небольшие файлы «загружай только то, что тебе надо»
- Современный JS и отказ от тяжёлых библиотек
Сейчас расскажу о каждом из них, подробно остановившись на том, какие подходы использовать, основываясь на данных Lighthouse.
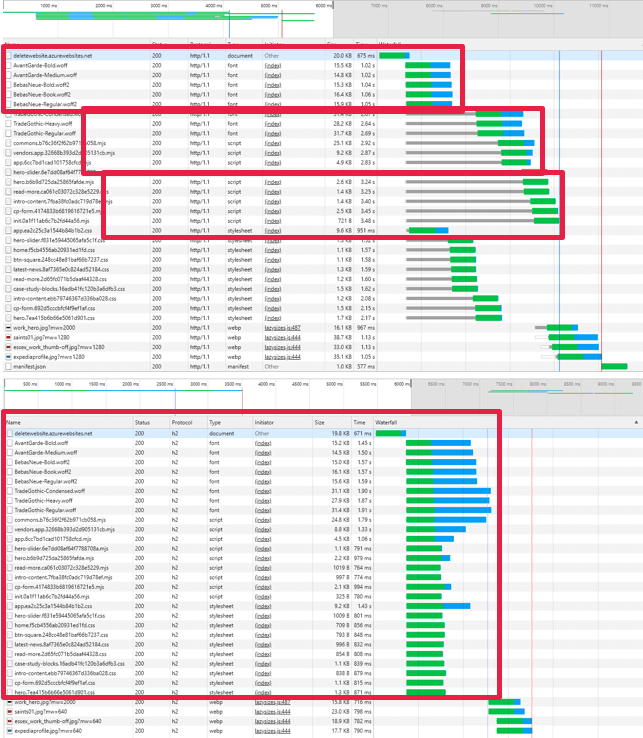
Переход с HTTP/1 на HTTP/2
Сперва надо перейти с HTTP/1 на HTTP/2. Если вы новичок, HTTP означает HyperText Transfer Protocol и используется для связи между клиентскими компьютерами и серверами путем отправки и получения запросов HTTP.

HTTP/2 изначально был разработан Google для уменьшения задержки и повышения скорости загрузки страниц в браузерах.
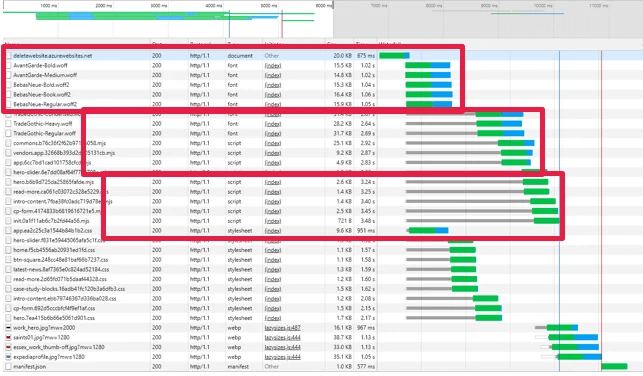
Однако одно из основных ограничений HTTP/1 заключается в том, что для каждого запроса браузер устанавливает соединение (плюс шифрование если HTTPS), независимо от того, насколько мал каждый ресурс (изображение, скрипт, CSS, видео и т.д.)). Процесс часто занимает больше времени, чем непосредственно передача самих данных.
Браузеры могут отправлять 6 запросов одновременно. Некоторые владельцы сайтов создают CDN (сети доставки контента), чтобы как-то преодолеть это ограничение.

Следует помнить, что одного включения HTTP/2 не повысит производительность. Вместо этого он позволит вам реализовать некоторые улучшения, которые не будут столь эффективны с HTTP/1.
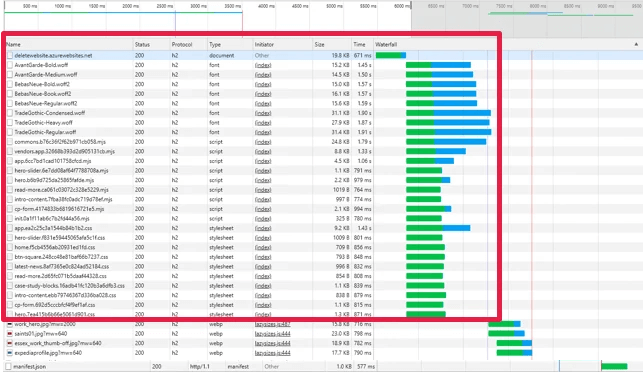
С HTTP/2 браузер устанавливает соединение с сервером один раз и отправляет все запросы в пределах одного соединения. Таким образом, появится огромная экономия времени, которое раньше было потрачено впустую.

Представьте это как гонку, в которой хотят принять участие 100 спортсменов. Гонка HTTP/1 дает вам возможность участвовать только шести спортсменам одновременно. В то время как в гонке HTTP/2 все 100 могут участвовать в гонке одновременно. Совершенно ясно, какая из гонок завершится первой.
Оптимизация изображений
Мы поняли, что есть много способов, которые можно сделать, чтобы обеспечить огромную экономию времени, улучшив работу с изображениями.
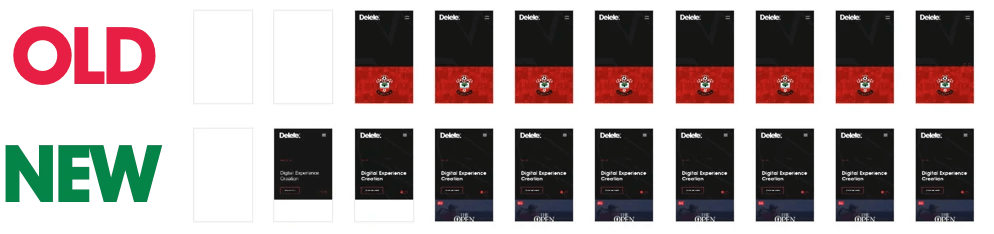
№ 1 загрузка только видимых
Большинство сайтов имеют одинаковую универсальную разметку HTML, и видимость изображений контролируется с помощью CSS и JS, мы решили, что загрузка только видимых изображений может сильно повысить производительность сайта.

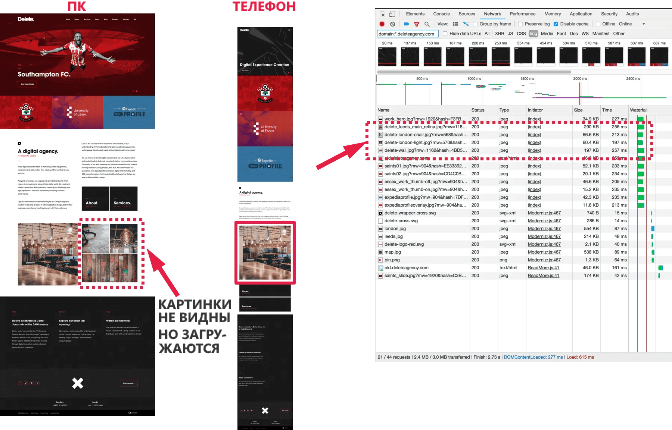
Слева скриншот сайта на ПК, на котором видны все четыре изображения.
Планшетный вид сайта находится посередине, и отображается только одно из них, но остальные продолжают загружаться браузером.
Размер этих «закадровых» изображений огромен, мы сохраним 2,61 секунды прервав их загрузку. Смотрите результаты ниже:

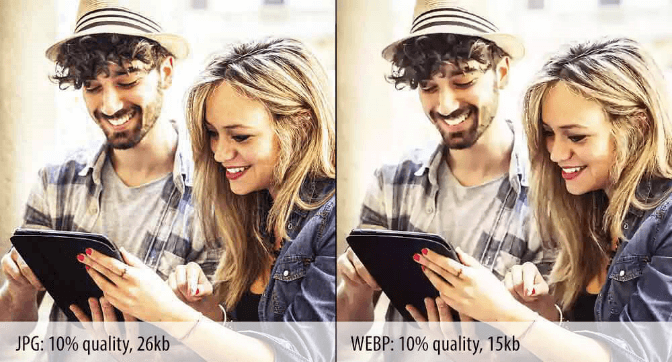
№ 2 храните в форматах следующего поколения
Новые форматы изображений, такие как WebP, могут обеспечить лучшее сжатие, чем PNG или JPEG. Это, в свою очередь, означало более быструю загрузку, меньшее потребление данных и, следовательно, более быстрый сайт.

№ 3 использование правильного размера изображений
Для этого необходимо внедрить подход под названием «адаптивный размер изображения».
На старом сайте в разметке HTML было только одно изображение. Это изображение подстраивалась браузером под размер экрана, но изображение большого размера было загружается в любом случае, в конечном итоге это повлияло на скорость.
Чтобы исправить это, на новом сайте мы заменили отдельные изображения «наборами src» (src sets). Они дают браузеру на выбор несколько изображений под разные размеры экрана.
Если вы захотите попробовать это, то можете либо угадать размеры для вашего набора src, либо найти их в Google Analytics, используя: аAudience > Technology > Browsers & OS > Screen Resolution.
В этот момент вы можете подумать, что это будет довольно трудоемкая ручная задача — и вы будете правы. Однако frontend и backend разработчики могут придумать автоматизированное решение.
№ 4 Используйте отложенную загрузку
Ёще один способ ускориться — загружать изображения только тогда, когда они попадают в область видимую пользователем, а не сразу. Это можно сделать с помощью JS и HTML, и отслеживания событий прокрутки или изменения размера, чтобы загружать изображения только тогда, когда они необходимы.
Используйте критический CSS
Мы знаем, что браузер не начинает отрисовывать страницу, пока не загрузит и не проанализирует все ресурсы. Точнее, он загружает HTML, анализирует его, находит внешние ресурсы (JS, CSS), ставит их в очередь, загружает их, анализирует и оценивает их и только после этого начинает отрисовывать страницу.
Это представляет проблему для сайтов с большими файлами JS и CSS, процесс разбора и анализа занимает много времени. Это означает, что пользователь должен дождаться завершения этого процесса, прежде чем начнется загрузка основного контента. Поэтому следует отложить загрузку стилей, которые не влияют на отображение верхней части страницы, которая попадает в окно просмотра сразу после загрузки страницы, а необходимые стили вставить непосредственно в код html.

Переход к «небольшим кускам» или подход «загружаем только то, что нужно»
Вместо того, чтобы иметь один большой CSS или JS — файл, мы решили разбить все CSS и JS на небольшие куски — т.е. файлы — для каждого логического блока на сайте отдельный файл CSS. Включая различные формы, хедеры, футеры и т.д. Разбили вместо использования старого CSS, который был одним огромным файлом, который замедлял начальную загрузку.
Этому подходу способствует HTTP/2, потому что мы загрузили много крошечных ресурсов в одном соединении быстро и без дополнительных задержек.
Возвращаясь к аналогии с гонкой, мы не только позволили всем 100 нашим спортсменам бежать одновременно, мы также сделали их путь короче.

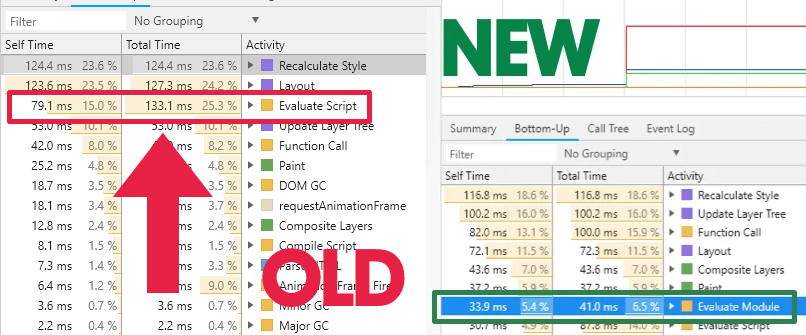
Использование современных JS и отказ от тяжелых библиотек
Еще одна важная вещь, которую стоит сделать, это использовать современный JS, который является новым форматом, поддерживаемым всеми современными браузерами. Современный размер файла JS может быть на 20% легче, так как он не содержит устаревший код, необходимый для совместимости со старыми браузерами.
Мы просто переключились на современный JS с автоматическим возвратом к старому для старых браузеров, и результаты говорят сами за себя.
На старом сайте обработка JS-файлов занимает до 133 миллисекунд. Тогда как с современным JS это занимает всего 41 миллисекунду.

Разница почти в одну секунду времени, является очень важной, особенно на мобильных устройствах.
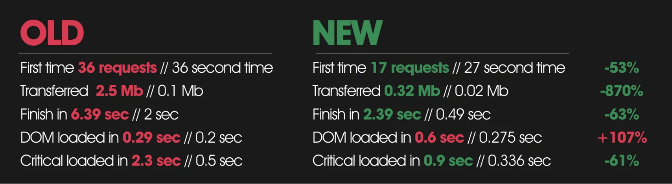
Результаты
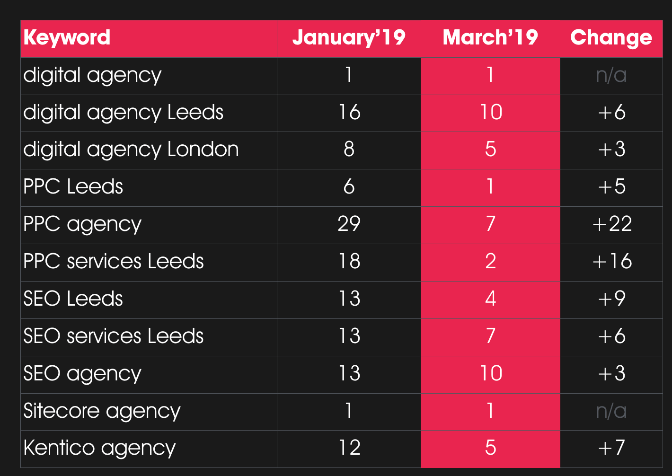
После применения всех этих улучшений, были получены следующие резулььтаты

Скорость страницы является важным фактором ранжирования для мобильных и настольных ПК.
После замены старого сайта на оптимизированную мы увидели значительное улучшение рейтинга для большинства наших ключевых слов. В некоторых случаях наш рейтинг повысился больше чем в два раза.